基于XState对复杂交互进行状态机的构建
基于ts-morph构建统一编译上下文
关于 ts-morph
ts-morph是一层对TS编译API的封装[1],使得操作AST变得简单高效起来,且提供了开箱即用的项目级编译支持,因而可以很快的构建自己的TS项目编译上下文;除此以外,ts-morph基本上保留了所有原始TS AST节点类型的访问,因此如果有啥TS编译API目前还没封装暴露,可以完全退回到原始API进行相应的使用[2],所以不必担心ts-morph会有过度封装而导致无法使用一些底层API。
关于 TS 编译 API
顾名思义,就是用于TS编译的,通常用于获取和编辑TS AST(抽象语法树)信息,直接通过typescript这个包提供;关于TS编译流程、AST数据结构以及常用的编译API就不再赘述,更多可以参考——TS AST转换实例:从类型声明生成初始化数据 | snowdream;
关于 AST
简言之,AST可以获取到源码的所有(合法)语法信息,同时构造(或修改)AST也能得到对应的代码,可以理解为AST结构与代码之间是一种双射关系。
AST的用处很多,常见的language server都会借助AST信息来进行各种语言DX功能开发(如:自动补全、类型显示、语法诊断、代码格式化等等);同时,由于AST结构可以转换为代码,所以修改AST结构可以从语法层面进行代码的修改(这比直接从文本替换来说效率高多了),因此AST也被来扩展语法的使用(前提是合法的语法,即从一种合法的语法转为另一种合法的语法,以便提高开发效率);
P.s:如果修改AST已经不能满足你的语法需求了,那么是时候考虑进入诸如TC39这种语言标准化组织或者开辟自己的语言了😁。
基于worker实现excel报表导出下载
vite、vue3和storybook
关于storybook
storybook是什么?
Storybook is a tool for UI development. It makes development faster and easier by isolating components. This allows you to work on one component at a time. You can develop entire UIs without needing to start up a complex dev stack, force certain data into your database, or navigate around your application.
storybook可以干什么?
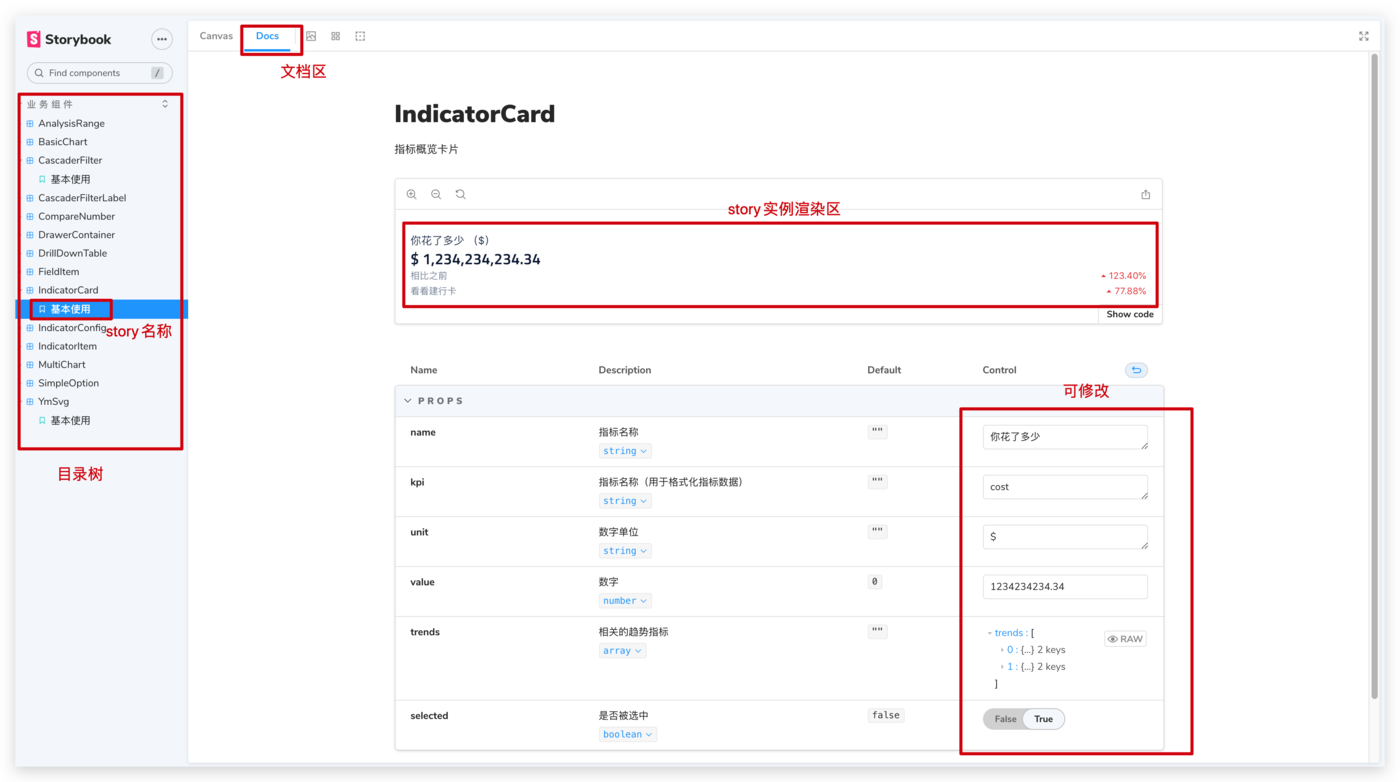
- 根据组件注释生成对应的文档信息
- 根据组件
prop类型自动生成对应类型的交互控制 - 可以编写组件交互示例
- 可以进行组件测试
etc
概览